
Unifier pour Mieux Créer
Créer un site sans cadre, c’est prendre le risque de tout réinventer à chaque étape.
Lors de la conception du nouveau site d’un cabinet de conseil, une problématique majeur s’est rapidement imposée: comment rétablir la cohérence, l’éfficacité et l’evolutivité sans perdre de temps lors de la création?
Face à une idéntité graphique jusque-là construite sans structuration ni documentation, nous avons opté pour une solution clair et durable, la mise en place d’un design système.
Cas Client
Date
Role
Stack
Et si un bon design system était la clé d’une croissance digitale cohérente ?
Quand chaque écran repart d’une feuille blanche, que les composants se multiplient sans logique, et que chaque page semble parler un langage différent, il devient impossible de garantir une expérience cohérente, efficace et pérenne.
Dans le cadre de la création from scratch du site web d’un cabinet de conseil, une problématique centrale s’est rapidement imposée : comment garantir cohérence, efficacité et scalabilité dans la conception d’un produit digital sur mesure ?
Historiquement, les éléments graphiques étaient créés au fil de l’eau, sans réelle structuration ni documentation, ce qui générait plusieurs freins :
Incohérences visuelles entre les pages et les supports.
Perte de temps significative à redéfinir chaque élément (boutons, formulaires, typographies…).
Communication difficile entre designers et développeurs.
Maintenance chronophage et non scalable.
Impossibilité d’industrialiser la production de pages ou d’évolutions futures.
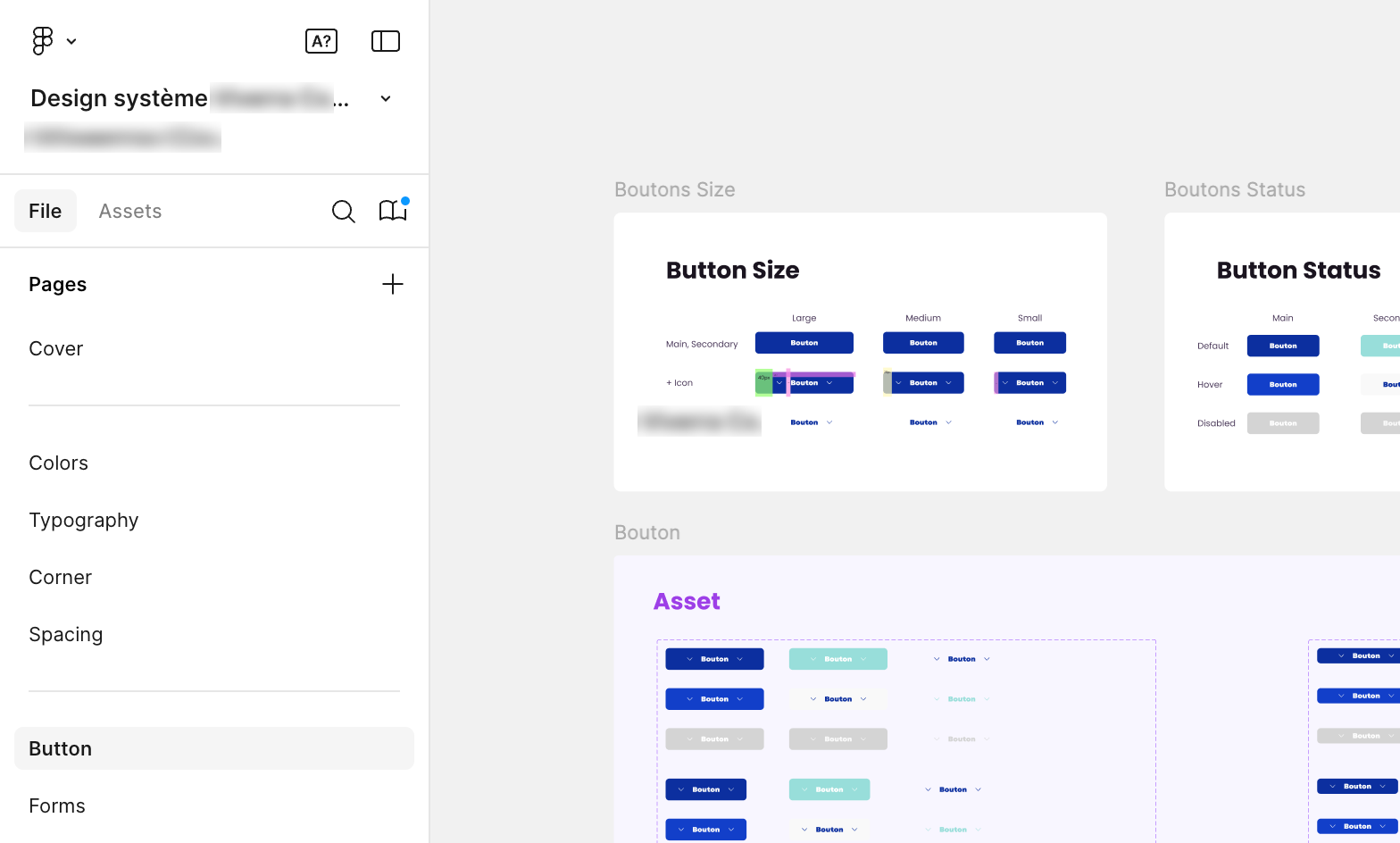
Pour répondre à ces enjeux, une solution UX/UI structurée a été mise en place : un design system complet basé sur l’Atomic Design, développé sur Figma pour centraliser, harmoniser et faire évoluer tous les éléments du site.

Comment construire une identité digitale forte et durable ?
Grâce à une approche méthodologique rigoureuse et une collaboration étroite avec les équipes produit et développement, nous avons bâti un design system modulaire, basé sur des composants réutilisables et documentés.
Chaque atome (couleurs, typographies, icônes) a été pensé pour s’assembler en molécules (inputs, cartes, boutons), elles-mêmes intégrées dans des templates de pages cohérents.
Ce design system, créé sous Figma, a permis d’accélérer la production des écrans, de fluidifier les échanges entre designers et développeurs, de réduire les erreurs d’implémentation et, surtout, de poser les bases d’une identité visuelle solide, parfaitement alignée avec les valeurs du cabinet.
Ce projet démontre l’impact stratégique d’un design system bien conçu, qui dépasse le simple cadre esthétique pour devenir un véritable levier d’efficacité produit.